 Over on his Clear & Simple blog, my buddy Steve Fogg has a great post, “7 Great Church Websites That Have Responsive Design.” It’s a great post with some good examples of some church websites, both local and overseas, that use responsive design to great effect.
Over on his Clear & Simple blog, my buddy Steve Fogg has a great post, “7 Great Church Websites That Have Responsive Design.” It’s a great post with some good examples of some church websites, both local and overseas, that use responsive design to great effect.
For those of you who have no idea what responsive design is, put simply it the ninja-skill of designing a website so the layout and format will dynamically change to match the screen it’s being viewed on. From desktop to tablet to smart phone, in either portrait or landscape orientation. Of course like any other method of web design it is not a panacea. In fact one of the problems with responsive design it that regardless of how it lays it out, it still delivers the exact same content to all devices. So that nice 200KB full screen graphic that looks awesome on your desktop (and downloads in a flash on your broadband connection) is also pushed out to mobile devices over 3G/4G, this is of course where a mobile optimised site comes into play, but that’s a different issue altogether.
So, what’s all this got to do with Windows 8 (and Windows RT, for those who understand the similarities and differences)? One of the truly awesome features of Windows 8 is the ability to “snap” two applications on the screen. If you haven’t seen it in action, you should head over to Paul Thurrott’s Supersite for Windows for a look at his Windows 8 feature focus. While Steve’s post gives some stellar examples of responsive design, none of them, not a single one, works properly when Internet Explorer is snapped in Windows 8. Now you could get on your high-horse about IE, but if I understand point 3 of this post correctly, IE is actually doing a better job than most of sticking to the recommendations for non-official CSS elements. Either way, it simply doesn’t work.
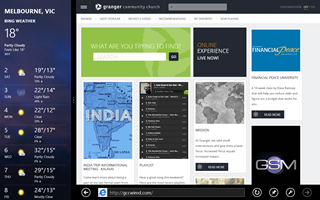
In Steve’s blog, his first example was from Granger Community Church. Looks great, works well. But like all 7 examples in his blog, they all fail when snapped. Let’s take another look at Granger…

IE with the Bing Weather app snapped to the side. All looks good.

Now look at the site when IE is snapped to the side. The responsive design doesn’t respond and IE is forced to scale the page down to fit it in.
What to do? Well, hope is not lost, but I’m afraid my web-skills come to an end there. Responsive design isn’t something that I’ve personally dabbled in (yet?). So I suggest you head over to DZone and read “Why All Web Devs Need To Prepare Their Sites for IE10 and Windows 8”. Not only does it cover the responsive design issue, but also how to create a Live Tile for your site for the Windows 8 start screen.
I feel that you ignore Windows 8 at your peril. According to Microsoft’s own figures, as of January they’ve sold 60 million licences of Windows 8 since its release in October, which apparently puts it on track to similar sales as Windows 7. So it might not be a big deal now, but 12 months down the track it will be. As I said, ignore that fact at your peril.


I personally blog likewise and I’m publishing a thing related to this
specific blog, “Why you should respond to Windows 8 � Random :
a blog by Neil Nuttall”. Do you mind in the event
I actuallywork with a bit of of your ideas? Many thanks ,Keisha
LikeLike
Hi Keisha,
If you want to use anything, go ahead. Just remember to credit me (with trackback link) where and as appropriate.
Keep me in the loop with what you do.
Cheers,
Neil
LikeLike
I suspect Keisha is a link-building bot and cares nothing about Windows 8. But maybe not – where is a spammy link?
LikeLike
This makes it sound quite basic to fix it?
http://codeboxers.com/ie10-responsive-design-fix-for-metro-snap/
LikeLike
Awesome find… thanks Hamish
LikeLike